The Python Black formatter outputs to stderr, not stdout
How to allow python (or anything else) to listen/bind to port 80 without being root

I had a feature request for automatic figure numbering, like latex. I was revamping this plugin for Pelican 3.3 anyway - and this didn’t seem too hard - so I decided to add it.
So, the Better Figures & Images plugin now supports automatic figure numbering. To enable this for all posts, just add this to your config file:
FIGURE_NUMBERS = TrueIf you want to enable this per post, just add this to the metadata at the top of the post:
for restructuredText add this:
:figure_numbers: trueand for Markdown add this:
figure_numbers: trueCaution:
Can you have Figures in Markdown?
I use reStructuredText for this site, and I’m not sure if you can even have Figures in Markdown documents - and I haven’t tested it, so caveat emptor …
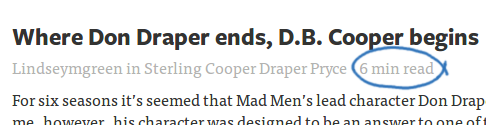
This is a Pelican plugin to calculate various statistics about a post and store them in an article.stats dictionary. You can see this in action in the sidebar on the left of this site.

I wanted to implement the nice little “X min read” thing from Medium - and it turned out that it was easy to provide a few other interesting stats at the same time, for people to use in their templates.
The returned article.stats dictionary contains the following:
wc: how many wordsread_mins: how many minutes would it take to read this article, based on 250 wpmword_counts: frequency count of all the words in the article; can be used for tag/word cloudsfi: Flesch-kincaid Index/ Reading Easefk: Flesch-kincaid Grade Level
For example:
{
'wc': 2760,
'fi': '65.94',
'fk': '7.65',
'word …How Figures & Images work in Pelican, by default
By default Pelican does a great job with figures and images, thanks to built-in support in ReStructuredText [1][1] . Pelican will turn this rst input:
.. figure:: {static}/images/better-figures-images-plugin-for-pelican/dummy-200x200.png
:align: right
This is the caption of the figure.
The legend consists of all elements after the caption. In this case, the legend consists of this paragraph.into this HTML output:
<div class="figure align-right">
<img alt="/static/images/dummy-200x200.png" src="/static/images/dummy-200x200.png" />
<p class="caption">This is the caption of the figure.</p>
<div class="legend">The legend consists of all elements after the caption. In this case, the legend consists of this paragraph</div>
</div>Which, given this CSS:
/* Styles for Figures & Images */
img {
border: 1px solid #bbb;
border-radius: 3px;
padding: 4px;
float: left;
margin: 1em …As I mentioned previously, this site was put together using Pelican - a static site generator, written in Python.

Static site generators take your content, pour it into your templates and output the result as static pre-generated HTML, CSS, JS & image files. You can then just upload the resulting folder of output to your server and you’re done. All you need on the server is a web server of some sort, like Apache or Nginx - anything really - all it’s doing is serving static pages.