
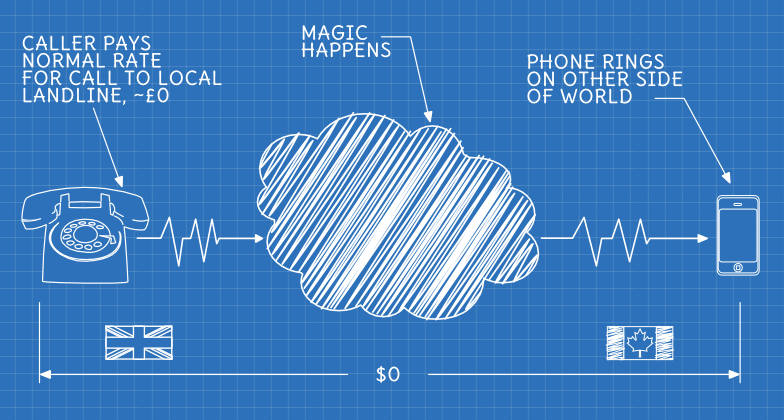
My wife and I currently live in Canada, and our families are back in the UK. We’d been using Skype to chat with people in the UK, but I was getting frustrated with Skype’s limitations: it either ties you to a computer and WiFi, or running a battery hungry app which slows down your phone. It doesn’t work very well over the 3G phone network here and while it’s free to make Skype to Skype calls, it’s fairly expensive calling real phones. I didn’t really want to buy a dedicated Skype phone - we both already have mobile/cell phones. And, to top it all off, the Skype software for Linux is the poor cousin of the Windows one …
Continue reading “Magic Phone Numbers: My VOIP Setup, with voip.ms”